『ダヴィンチリゾルブでYouTuberっぽい縁取りされてるテロップってどうやって作るんだろう?』
ダヴィンチリゾルブでのYouTuberっぽいテロップの作り方を解説します!
今回は【 Text+ 】の機能を紹介します!
テロップは動画の印象を変化させるので、雰囲気の合ったテロップを作っていきましょう。
では、さっそくサンプル動画を見てください!
この動画は無料版のダヴィンチリゾルブで編集しています。
いくつかテロップが出てきますが
今回はこの動画の中に出てくる、


この2パターンのテロップを作ってみます。
今回解説する機能とは別の機能を使っているので
別の記事で解説しようと思います。
在宅で副業ができる!
自宅で稼げるフリーランスの仕事が見つかる
「動画制作の仕事ってどうやって見つけるの?」という方にオススメのお仕事マッチングサイト。
「CrowdWorks![]() 」は、フリーランスや副業をされている方が登録している日本最大級のオンラインお仕事マッチングサイトです。
」は、フリーランスや副業をされている方が登録している日本最大級のオンラインお仕事マッチングサイトです。
副業や独立して稼ぎたい方の仕事探しに特化しているので、まずは<こちら![]() >で無料登録してどんな仕事があるのか確認してみてください!
>で無料登録してどんな仕事があるのか確認してみてください!
もくじ
ぼやっとした背景のテロップの作り方

こちらの[ 青いグラデーション ]と[ 白の背景がぼやっとした ]テロップを作っていきます。
「Text+」をタイムラインに追加

テロップを挿入したいプロジェクトの
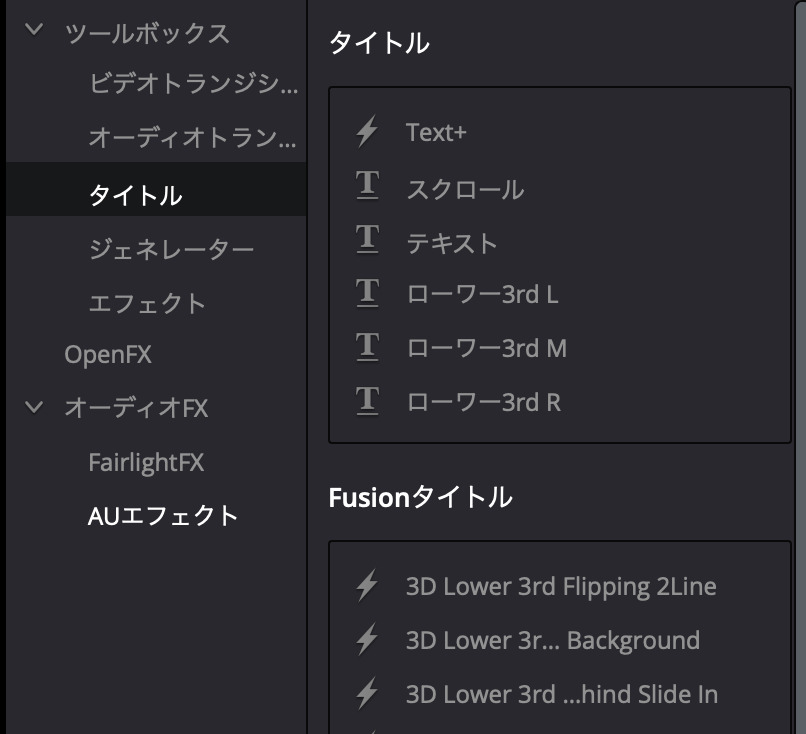
上の方にある【エフェクトライブラリ】をクリック

クリックすると左側にこんなメニューが出てきます。

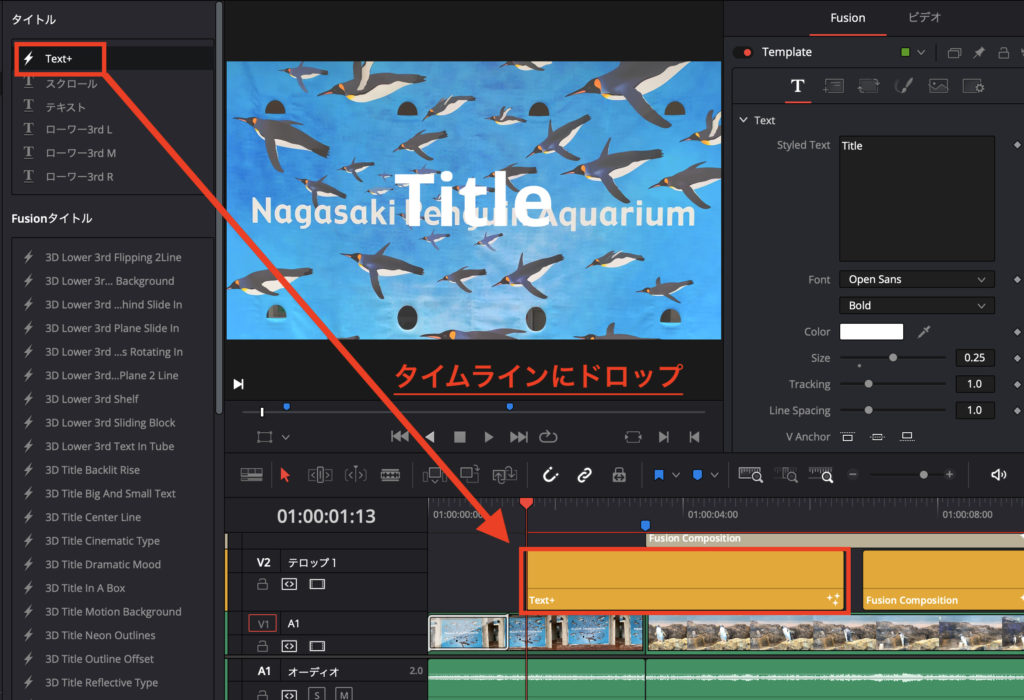
このタイトルの一覧にある【Text+】をタイムライン上の
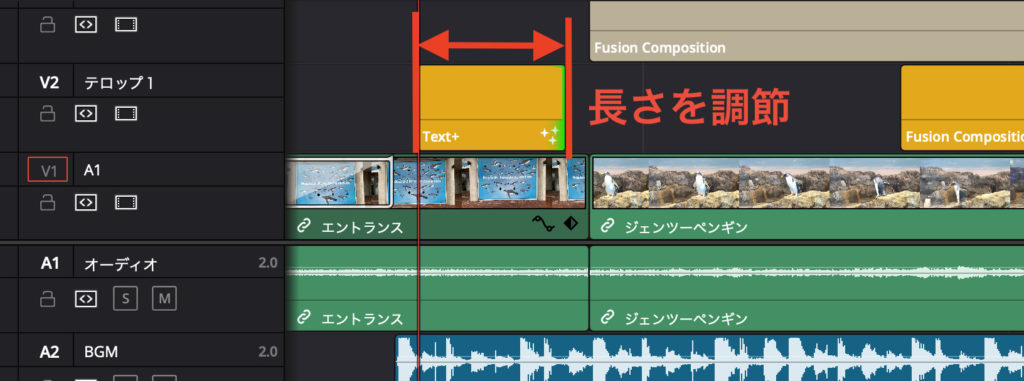
挿入したいポイントにドラッグします。

Text+のクリップを表示させたい長さに調節します。
テキストの入力
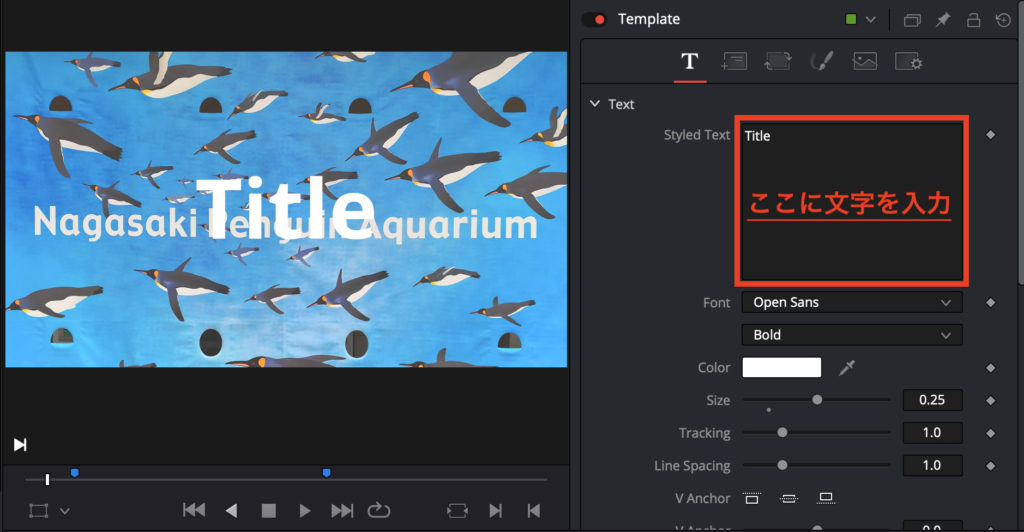
右上の【インスペクタの編集画面】からテキストを入力します。

上にある【インスペクタ】をクリックすると表示されます。

デフォルト表示のフォントだと
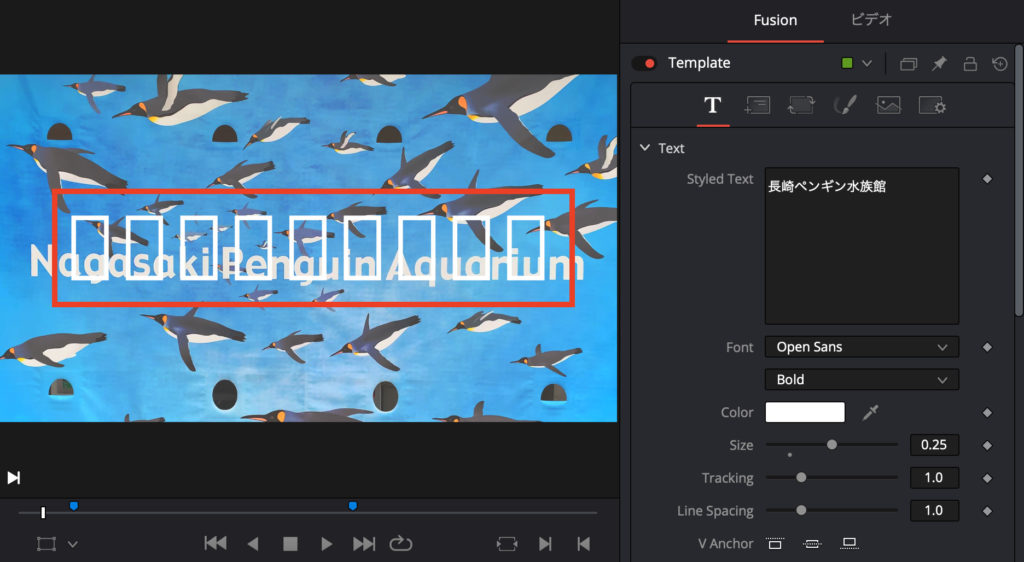
日本語対応していないのでこうなっていると思います。

次はフォント変更をしていきます。
フォントの変更
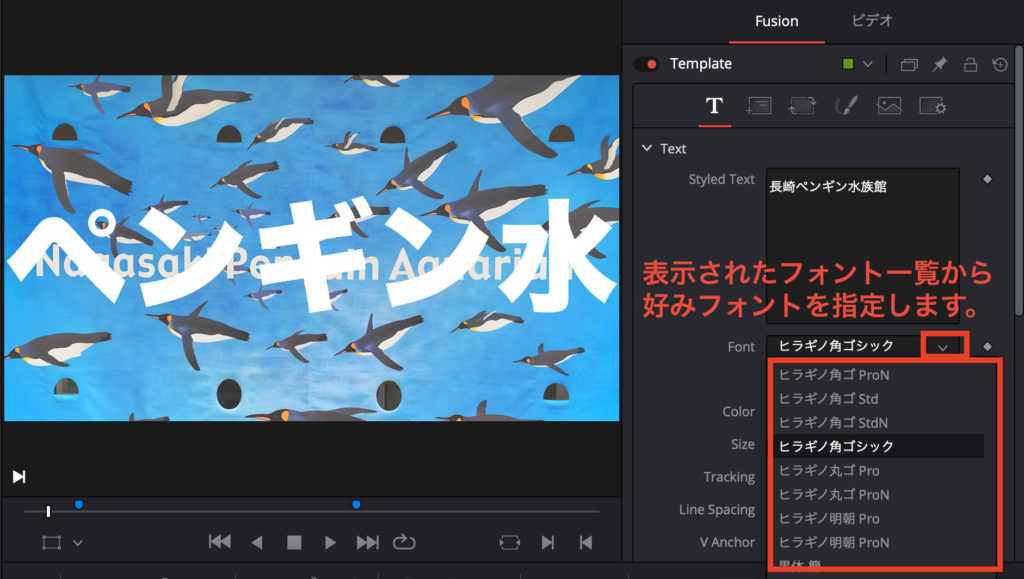
【Font】の下に向いている三角をクリックすると
フォントの一覧が表示されるので、
今回はヒラギノ角ゴシックを指定します。

すると、入力した文字が表示されたかと思います。
このままだとサイズがおかしなことになっているので
次は文字サイズの変更をしていきます。
「どういう書体かイメージが表示されない」のが欠点です。
フォントイメージが知りたい方はこちらの記事を参考にしてください。
サイズの変更
【Size】から文字サイズを変更できます。

メーターの位置を左右に変更することでサイズが変更されます。
右に移動させる程、大きくなります。
また右側の数値を直接入力することも可能です。
今回のサイズは[ 0.0898 ]に設定しています。
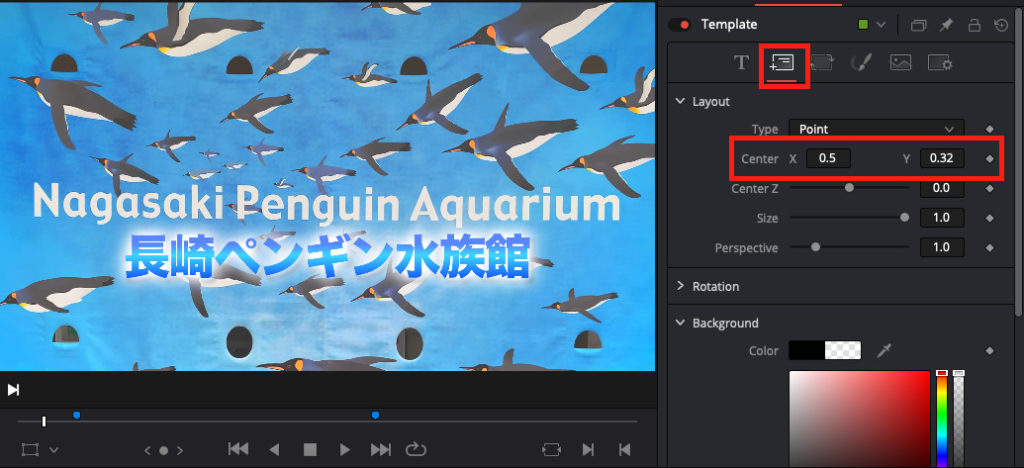
位置の修正

上部の【 T 】の右横にあるアイコンをクリックして画面を移行します。
【Center】の【X】横軸・【Y】縦軸の数値を変更することで位置の修正ができます。
今回は横は中央値の[ 0.5 ]で縦は少し下げて[ 0.32 ]にします。
そうすると少し下に移動します。
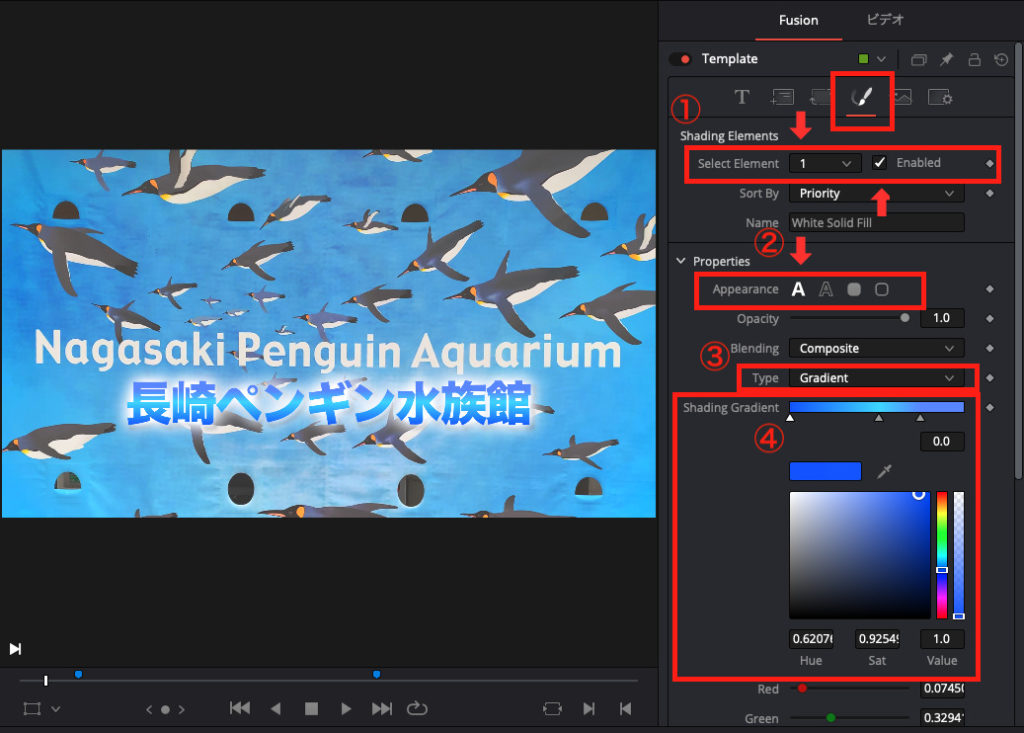
文字色の変更

上部のペンのアイコンをクリック
①Select Elementで【1】を選択してEnabledにチェックを入れます
【Select Element】の種類と内容です。
②Appearanceにて一番左の【A】をクリック
これはどの部分の文字色を設定するかを選択するアイコンです。
③今回のテロップはグラデーションの設定をします。
Typeを【Solid】から【Gradient】に変更。
これで単色からグラデーションに変更できました。
④色の変更
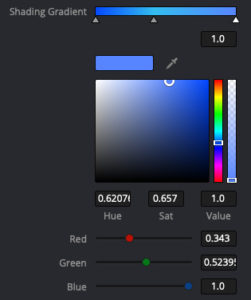
【Shading Gradient】のメーターで色を変更できます。
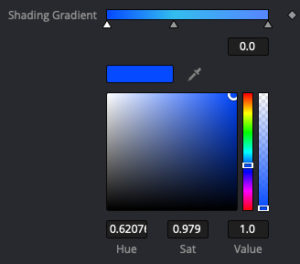
下の青色〜水色は左の▲から真ん中の▲、
水色〜上の青色は真ん中の▲〜上の▲で色の範囲を設定しています。
この▲マークを追加する方法は
追加したいメーターの位置上でダブルクリックです。
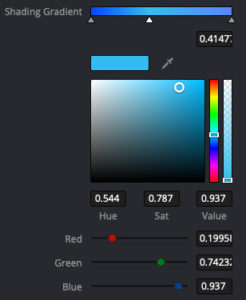
次は▲マークの位置ごとの色の設定です。
設定したい▲マークをクリックした状態で
下の四角のカラーフィールドで好きな色の位置を選択します。



マークを消す時は▲をクリックした状態で
キーボードのバックスペースかDeleteで消去できます。
白いぼやっとした縁取りの設定

【Select Element】を【2】に設定

①【Appearance】で縁取りのアイコンをクリック
これを選択することで縁取りの色設定をすることができるようになります。
②【Opacity】と【Thickness】のメーターを一番右に持ってくる
ここの値で縁と効果の大きさを調節できます。
かっちりした縁になっています。
もう少し先でぼやかしは設定します。
③【Join Style】の真ん中のアイコンをクリック
このアイコンで縁の型を選びます。
アイコンの違いは基本的には角の丸みが異なってきます。
次から縁をぼやっとさせる作業です。

【Softness】から設定していきます。
先ほどまでの設定から下に行けば設定項目があります。
④【X】と【Y】でぼやっと具合の縦軸と横軸の効果を調節します。
今回はMAXまでメーターを持ってきます。
⑤【Glow】で縁全体の効果を増減できます。
今回は[ 0.58 ]の位置で設定しています。
これでぼやっとした縁に仕上がったと思います。
これで一つ目のテロップは完成です。
お疲れ様でした。
————–
2つ縁取りのあるテロップの作り方

続いて真ん中(茶色)と外側(白)の2色の縁があるテロップを作成します。
Text+の挿入やフォントの設定、サイズ等は同じなので省略して
縁取りの設定をみていきます。
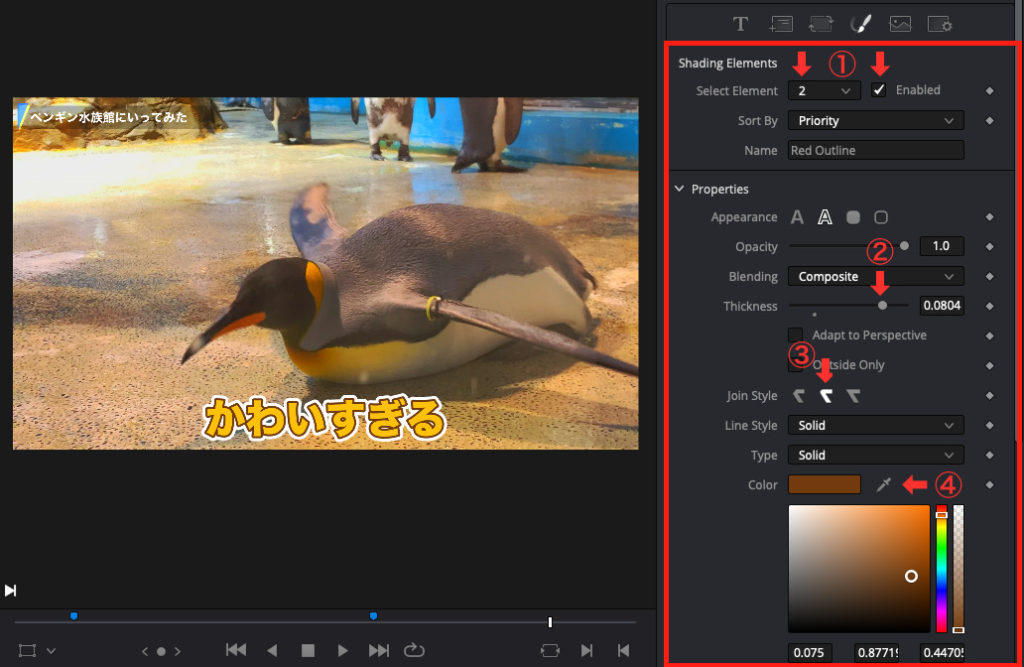
縁取り①の設定内容
真ん中の細い縁を設定していきます。

①【Select Element】で【2】を選択して【Enabled】にチェックを入れます。
チェックを入れると下に設定画面が表示されます。
②【Thickness】のメーターを設定して真ん中の縁の太さを設定します。
細めに設定するために[ 0.0804 ]の値にしています。
③【Join Style】から縁の形を選択します。
今回は真ん中の角が丸い形を選びました。
④色を変更
【Color】の横のBOXをクリックして好きな色を選びます。
今回は茶色を設定しています。
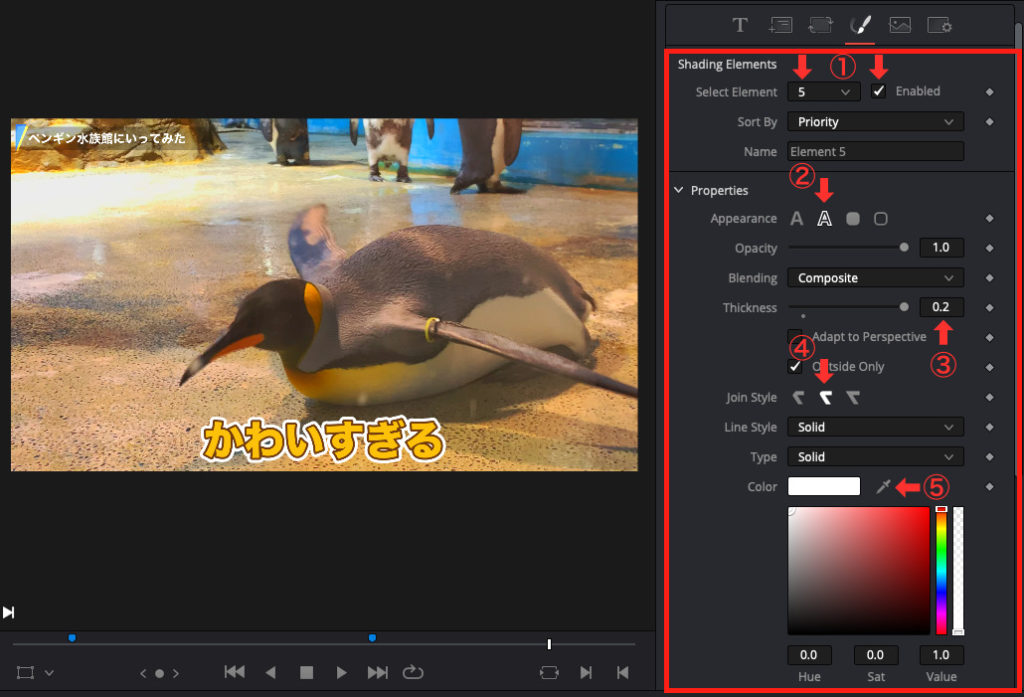
縁取り②の設定内容
外側の白い縁を追加していきます。

①【Select Element】で【5】を選択して【Enabled】にチェックを入れます。
チェックを入れると下に設定画面が表示されます。
②【Appearance】で縁取りアイコンをクリックします。
これでデフォルトでは効果が未設定のSelect Elementの【5】に
縁取りの色設定が登録されます。
③【Thickness】の値を0.2に変更する
デフォルトではメーターの設定はMAXで【0.1】までしか設定できません。
[ 0.1 ]のままだと茶色の縁と大きさが被ってしまうので後ろに隠れて表示されません。
なので右の数値欄に直接 [ 0.2 ]を入力します。
真ん中の縁より大きくすることで、外側にはみ出る形で見えるようになります。
④【Join Style】で縁の形を選択します。
今回は真ん中の角が丸い形を選びました。
⑤色を変更
【Color】の横のBOXをクリックして好きな色を選びます。
今回は白色を設定しています。
ここまでの設定で縁が2つあるテロップが完成したと思います。
今回解説した内容をアレンジすることで
オリジナルの色の組み合わせや大きさ・位置のテロップが作れます。
テロップで動画の印象は大きく変わってくるので
雰囲気にあった配色やフォントで作ってみてください。
ダヴィンチリゾルブでの動画作成を楽しみましょう!
今後も同サイトでダヴィンチリゾルブの解説をしていきますので
是非参考にしてみてください。
オンライン講座で動画編集を学ぶ
編集ソフトの「機能」や「技術」を知ることでレベルは上がります
「編集技術の幅を広げたい」という方にオススメのオンライン学習サービス。
「Udemy![]() 」世界最大級のオンライン学習プラットフォームで、世界中の学びたい人と教えたい人をオンラインでつなぐサービスです。
」世界最大級のオンライン学習プラットフォームで、世界中の学びたい人と教えたい人をオンラインでつなぐサービスです。
プログラミングなどのITスキルやビジネス系・デザイン系の講座が豊富でDavinciResolveを使った動画編集の講座もあります!
ITスキルやクリエイティブなスキルの講座に特化しているので、まずは<UdemyのHP![]() >からどんな講座があるのか確認してみてください!
>からどんな講座があるのか確認してみてください!
動画編集を超簡単&即マスター!
DaVinci Resolve(ダビンチリゾルブ)基本マスターコース【使い方】
↑画像がリンクになっています↑







コメント